🚀 Firebase 프로젝트 생성 & 웹 프로젝트 연결
2021. 10. 18. 22:52ㆍFirebase
Friebase에서 프로젝트를 생성하고 웹 프로젝트에 연동하는 단계에 대한 방법에 대해 알아보자.
1 . 프로젝트 생성
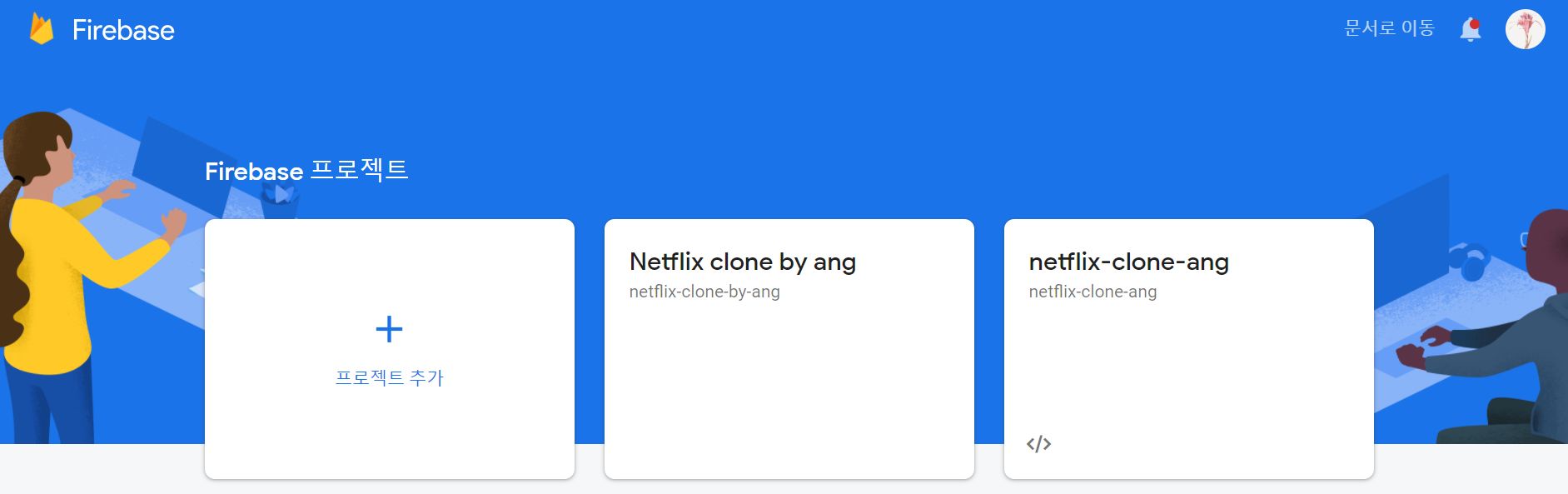
STEP 1. 내 콘솔로 이동 → 프로젝트 추가 (+) 클릭

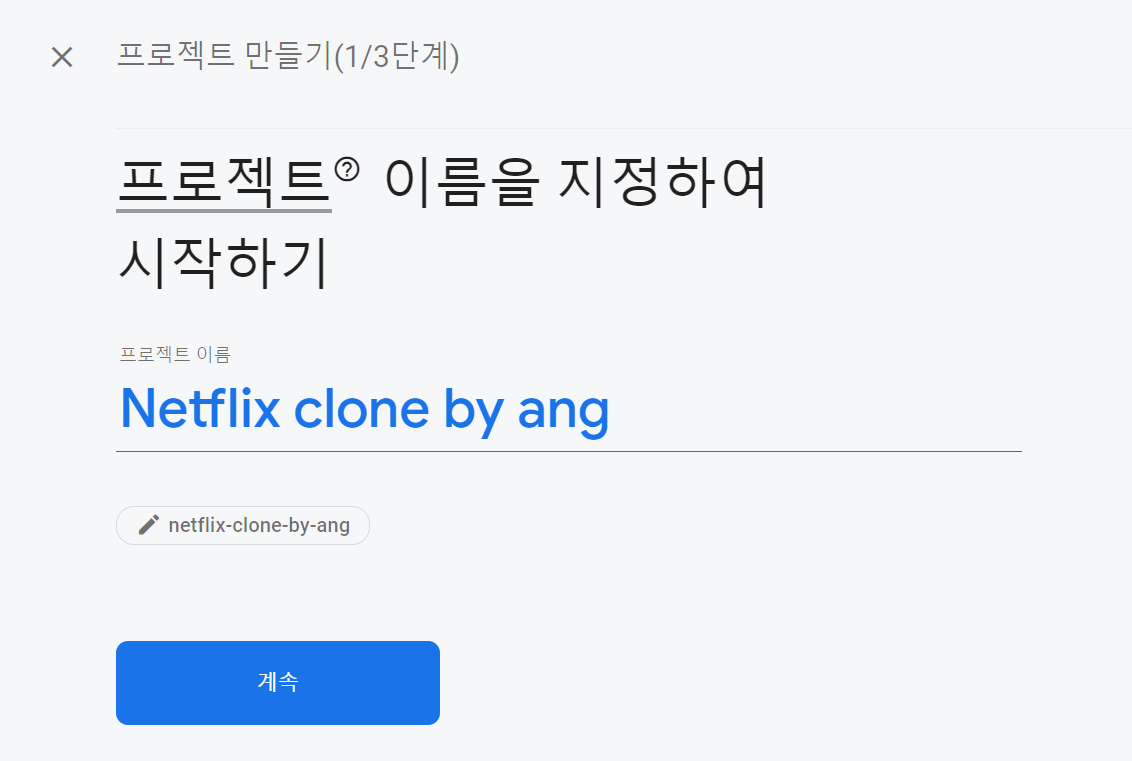
STEP 2. 프로젝트 이름 & ID 지정

✍ 프로젝트 이름 지정 후 연필 아이콘 클릭해 고유한 프로젝트 ID 지정한다.
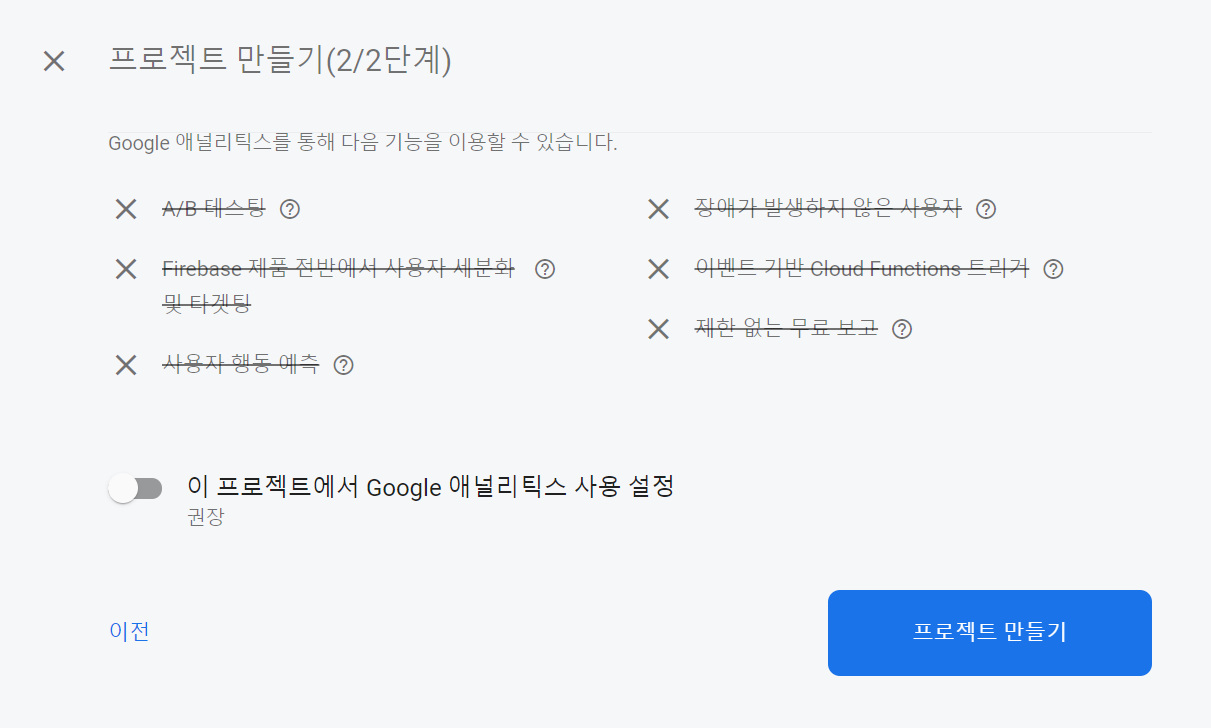
STEP 3. Google 애널리틱스 사용 설정

해당 프로젝트에 Google 애널리틱스 사용을 설정할지 선택 후 프로젝트 만들기 버튼 클릭하면 프로젝트 생성 완료!
2 . 프로젝트 연동
STEP 1. 프로젝트 생성 후 < / > 아이콘 클릭

프로젝트 유형에 따라 아이콘을 선택 ( iOS , 안드로이드 or 웹 앱 )
웹 앱 프로젝트의 경우 </> 아이콘을 클릭한다.
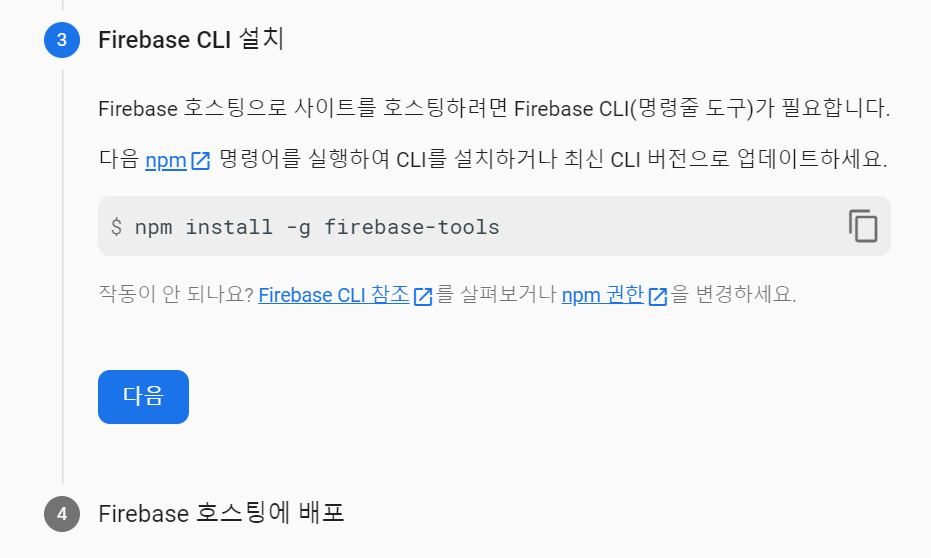
STEP 2. 웹 앱 Firebase 추가 설정 (4단계)

1 ) 앱 닉네임 설정 및 Hosting 설정 선택 → 호스팅 설정 시 간편히 프로젝트 배포 가능

다음 클릭

콘솔로 이동 클릭
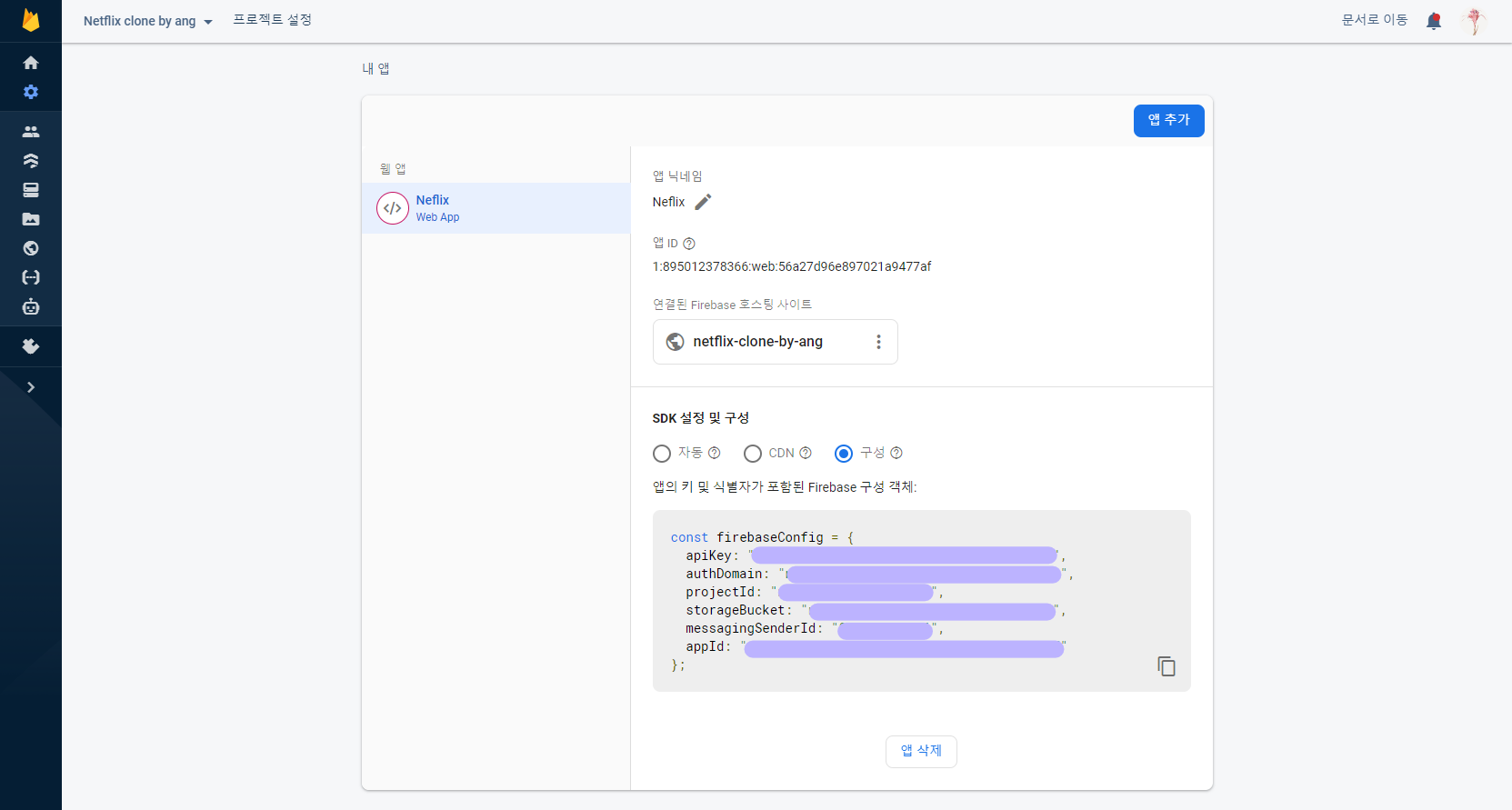
STEP 3. 프로젝트에 연동할 키 값 가져오기

왼쪽 톱니바퀴 아이콘 - 프로젝트 설정(Project settings) 클릭
'내 앱' 하단 - 'SDK 설정 및 구성' - '구성'(Config) 클릭해 앱의 키값을 받아와 프로젝트에 연결한다.
프로젝트 연결하는 방법은 아래 포스팅에서 5단계로 자세히 적혀있다.
'Firebase' 카테고리의 다른 글
| 파이어베이스 실제 프로젝트 연결 예시 (0) | 2021.10.23 |
|---|---|
| React 환경에서 Firebase 설정하기 - 5단계로 까먹지 않고 끝내는 firebase 연동 (0) | 2021.10.15 |
