2021. 10. 15. 13:56ㆍFirebase
Summary
1. 프로젝트에 Firebase 설치
yarn add firebase
2. Firebase 연동 코드 작성 ( 5단계)
import firbase from 'firebase'; // 1. firebase import
const firebaseConfig = { // 2. firebase api 키값 선언
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
};
const firebaseApp = firebase.initializeApp(firebaseConfig); // 3. firbase 초기화 진행
const db = firebaseApp.firestore(); // 4. 필요 기능 가져와 변수 선언
const auth = firebase.auth();
export { auth };
export default db; // 5. 가져온 기능 export 코드 작성
CODE 설명
1. 프로젝트에 Firebase 설치
yarn add firebase
firebase 연동이 필요한 프로젝트를 생성할 때 항상 시작 부분에 파이어베이스를 먼저 설치해준다.

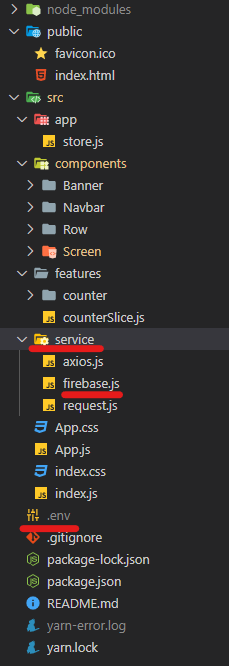
통신이나 인증 관련 파일들( axios.js 나 fiebase.js )은 'service' 폴더에 함께 관리하면 깔끔한 코드 작성이 가능하다.
( 공개 프로젝트의 경우 파이어베이스에서 할당받은 키값들은 .env 환경 파일에 담아 저장소에 노출되지 않도록 한다. )
2. 파이어베이스 연동 작업 - 5단계 코드 작성 ( firebase.js 파일 )
프로젝트에 파이어베이스 연동 작업을 진행하기 위해 firebase.js 파일을 생성해 관련 코드를 작성해야 한다.
다섯 단계를 기억해두면 앞으로 눈감고도 파이어베이스 연결이 가능하다.
첫째 , 기본적으로 firebase 사용을 위해 코드 상단에 firebase import 해주고
-> 둘째, 파이어베이스에서 생성받은 로그인 API 키값을 작성해준다.
-> 셋째, 파이어베이스 초기화 진행
-> 넷째, 실제 사용할 실시간 데이터베이스 / 사용자 인증 등 프로젝트에 사용할 필요 기능을 가져온다.
-> 마지막, 하단에 가져온 기능들에 대한 export 작성해주면 끝!
step1 ) 파이어베이스 import
import firbase from 'firebase';
step 2) 파이어베이스에 로그인하는 열쇠- 키값을 저장해 줍니다.
(firebase 콘솔에서 프로젝트 생성 후 받아올 수 있어요)
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID
};
step 3) 연동해온 파이어베이스를 변수(firebaseApp)에 초기화해줍니다.
const firebaseApp = firebase.initializeApp(firebaseConfig);
step 4) 실제 사용할 실시간 데이터베이스, 그리고 사용자 인증을 진행할 수 있도록 가져와줍니다.
const db = firebaseApp.firestore();
const auth = firebase.auth();
step 5) 하단에 마지막으로 export 작성만 해주면 성공!
export { auth }; export default db;
[ 전체 소스코드 한눈에 보기 _ firebase.js ]
import firbase from 'firebase'; // 1) firebase import
const firebaseConfig = { // 2) firebase api 키값 선언
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
};
const firebaseApp = firebase.initializeApp(firebaseConfig); // 3) firbase 초기화 진행
const db = firebaseApp.firestore(); // 4) 필요 기능 가져와 변수 선언
const auth = firebase.auth();
export { auth }; // 5) 가져온 기능 export 해주는 코드 작성
export default db;
자 ! 이렇게 하면 정말 간단하게 파이어베이스 연동이 끝났다.

Posted by Ang
'Firebase' 카테고리의 다른 글
| 파이어베이스 실제 프로젝트 연결 예시 (0) | 2021.10.23 |
|---|---|
| 🚀 Firebase 프로젝트 생성 & 웹 프로젝트 연결 (0) | 2021.10.18 |
