📝풀스택을 활용한 지도🗺 프로젝트 생성 - MongoDB 연동 백엔드 편🚂
협업을 진행하면서 백엔드의 동작 과정을 이해하기 위해 공부하고 싶은 마음이 있었습니다.
본 프로젝트는 🧭 지도를 활용해 사용자 평점을 기록하고 핀으로 표시하는 프로젝트 제작하는 과정으로, 해당 포스팅에선 백엔드 초기 설정과 api 작성 단계에 대해 다루고 있습니다.
진행하기 앞서 프로젝트 폴더 내부에 백엔드 & 프론트 폴더를 생성해줍니다.


| 1. 백엔드 초기 환경 설정
1-1 ) npm init _ node js 설정 및 애플리케이션 초기화
backend 폴더 내부로 들어와 초기화 설정을 진행합니다.
cd backend
npm init // 초기화 설정 진행
1-2 ) 백엔드 환경에서 필요한 라이브러리 사전 설치
백엔드 환경으로 express, monmongoose와 변경사항 존재할 때 restarting 돕는 nodemon, 해시 암호 기능을 제공해주는 bcrypt를 함께 설치합니다.
yarn add express mongoose nodemon bcrypt🤩 초기 설정 진행 후 폴더의 내부 모습

| 2. MongoDB clusters 에 접속해 데이터베이스 생성
이어서 이번 프로젝트에서 사용하게될 데이터베이스를 생성하고 연동하는 과정을 진행합니다.
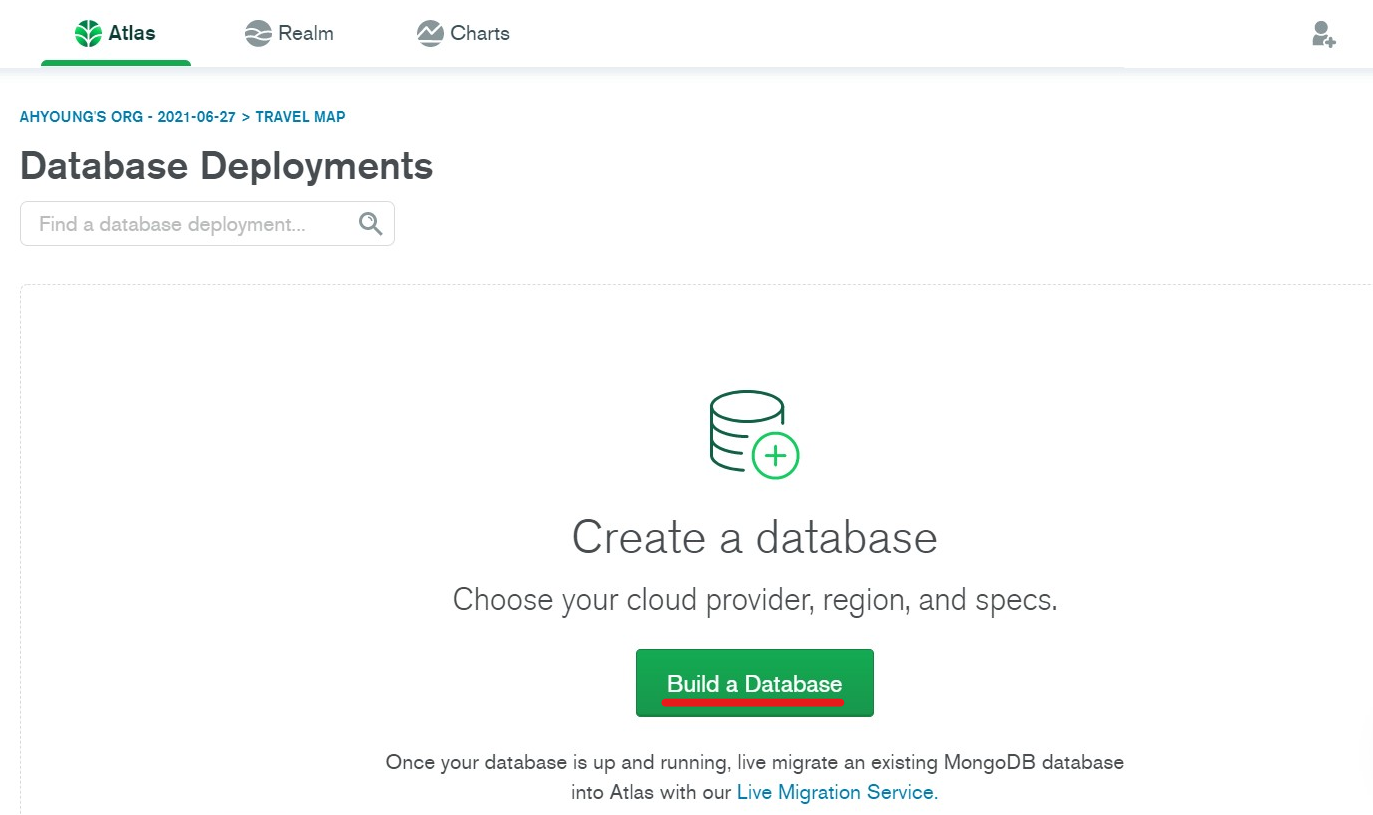
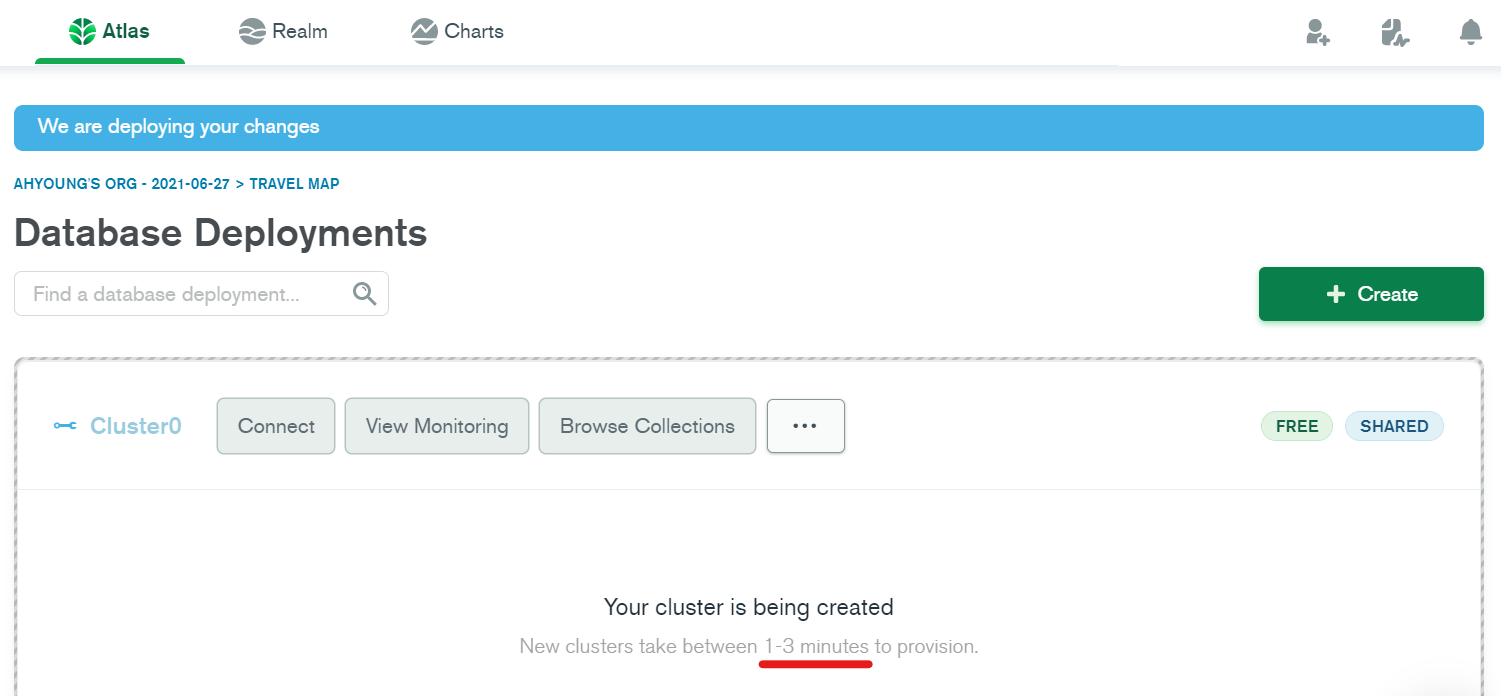
2-1 ) Create Cluster _ 프로젝트용 MongoDB 클러스터를 생성합니다.


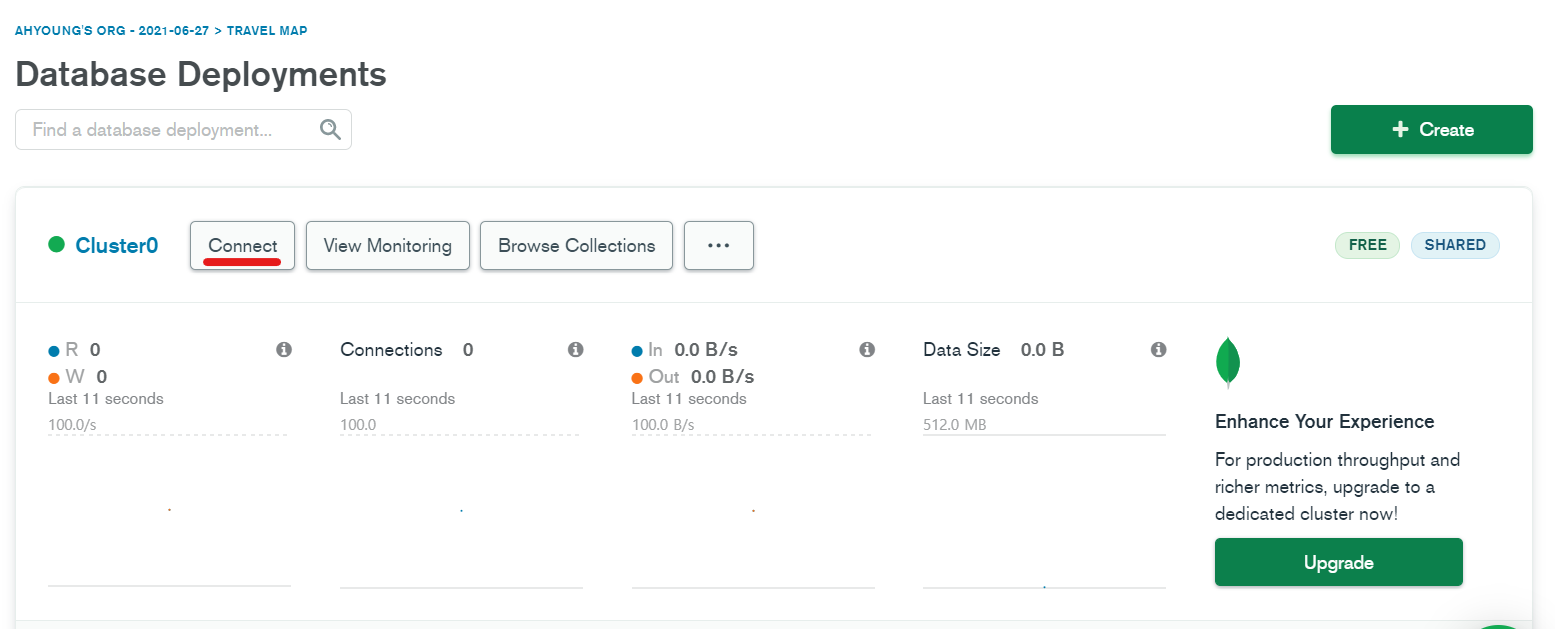
2-2 ) Connect _ 클러스터가 생성되면 connect 버튼을 클릭해 데이터베이스 연결을 진행합니다.

2-3 ) IP 및 계정 등록 _ IP 주소와 관리자 계정을 등록합니다.


🚨 IP 주소 등록을 하지 않을 경우 'Could not connect to any servers in your MongoDB Atlas cluster' 에 해당되는 MongooseServerSelectionError가 발생하기 때문에 정확한 DB 연결을 위해 빼먹지 않고 등록해줍니다.
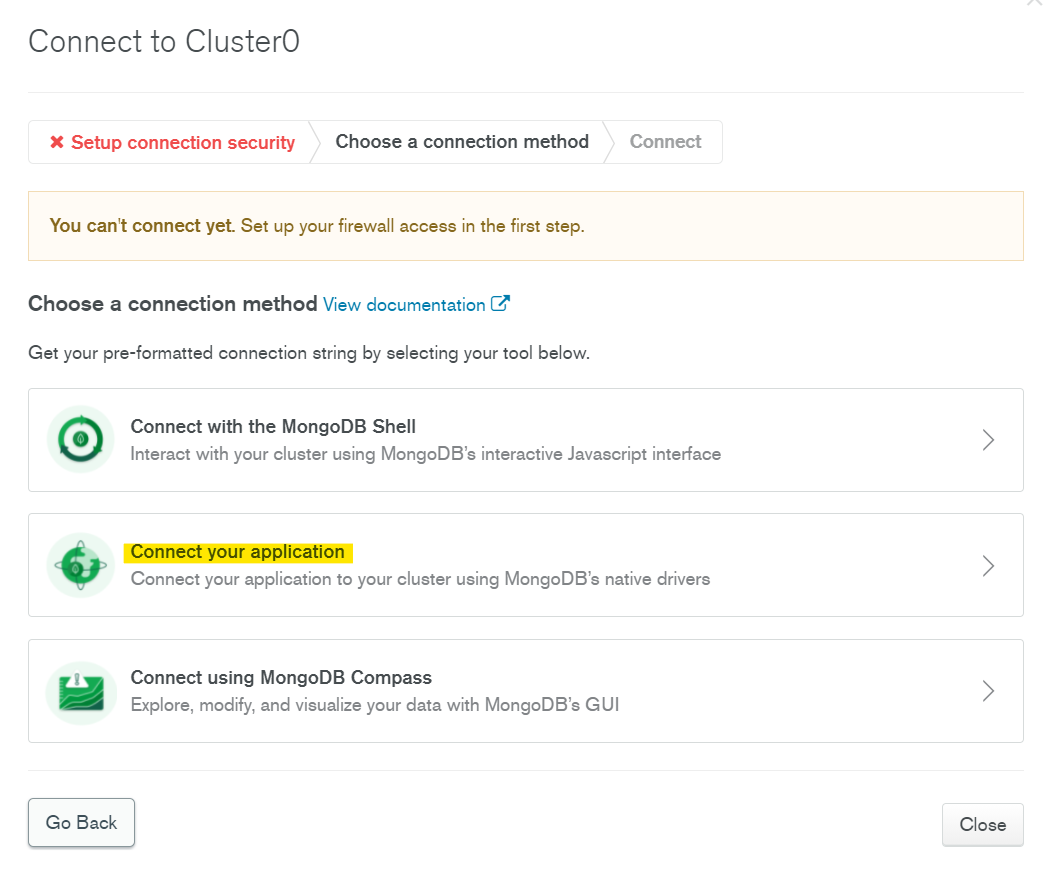
2-4 ) Cluster connect _ Connect your application(코드 내부에서 연결) 클릭

아래 데이터베이스 url 코드를 복사하여 추후 코드 내부로 DB연결을 위해 사용됩니다.

| 3. 백엔드 폴더 > index.js 파일 작성
3-1 ) backend 폴더에 index.js 파일을 생성해 앞서 설치한 express와 mongoose, mongoDB를 연결해준다.
- express와 mongoose를 받아온 후 포트번호를 할당하여 콘솔 통해 정상작동 중임을 출력한다.
const express = require("express");
const app = express();
const mongoose = require("mongoose");
app.listen(8800, () => {
console.log("Backend server is running!");
});
3-2 ) 이어서 mongoDB를 연결해준다.
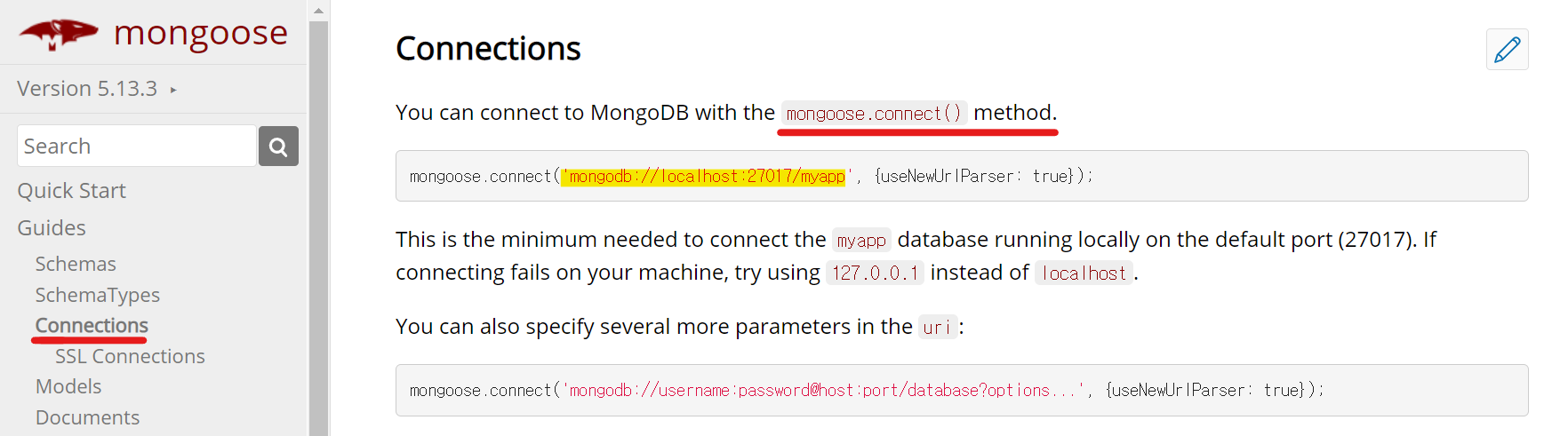
- [참고] mongoDB 문서의 connections method를 활용해 연결해 줍니다


- 문서 속 connect 함수
mongoose.connect('mongodb://username:password@host:port/database?options...', {useNewUrlParser: true});
// mongoose.connect( '자신의 MongoDBurl' , { useNewUrlParser: true } ) ;
- 연결 방법 with 입력 예시
connect 함수 내부에 자신의 Mongo DB url를 작성해주면 됩니다.
이때 Mongo DB url은 자신의 고유한 비밀키이므로 .env 파일에 작성해 코드에 노출되지 않도록 합니다.
- .env 환경 파일
url 코드 중에서 password 변수값만 건드려 주면되며
관리자 계정으로 생성해준 아이디와 pw값만 입력해주고, myFirstDatabase값은 원하는 값으로 변경이 가능하다.
MONGO_URL = mongodb+srv:// + MongoDB url
예시값 : mongodb+srv://관리자ID:관리자PW@cluster0.abxd.mongodb.net/myFirstDatabase?retryWrites=true&w=majority
입력값 : mongodb+srv://admin:1q2w3e@cluster0.abxd.mongodb.net/TravelMap?retryWrites=true&w=majority
- index.js 속 DB 연결 코드 _ env 변수
const dotenv = require("dotenv");
dotenv.config();
mongoose.connect(process.env.MONGO_URL, {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
})
.then(() => console.log("MongoDB connected!"))
.catch(err => console.log(err));
| 4. DB 모델 생성 및 api 코드 작성
index.js에 api와 관련된 코드는 작성하지 않고 backend 폴더 내부에 models와 routes 폴더를 별도로 생성해 각 모델 스키마와 api코드를 작성해 줍니다.
[ API 작성 순서 - ex. 사용자 (user) 관련 ]
0. 백엔드 설정 & DB 연결 1. User model 스키마 작성 2. users router 생성 -> model로 부터 User 불러온 후 & api 코드 작성 3. index.js 파일에 생성한 userRoute 연결 |
4-1 ) models > User.js _ 모델 스키마 작성
파일내부에 mongooes 문서 불러오고 user(사용자)에 포함될 속성(attributes)들을 UserSchema에 작성합니다.
const mongoose = require("mongoose");
const UserSchema = new mongoose.Schema(
{
username: {
type: String, // 타입
require: true,
min: 3, // 최소 길이
max: 20, // 최대 길이
unique: true, // 동일 이름 중복 불가
},
email: {
type: String,
required: true,
max: 50,
unique: true,
},
password: {
type: String,
required: true,
min: 6,
},
},
{ timestamps: true }
}
);
module.exports = mongoose.model("User", UserSchema);
4-2 ) routes > users.js
routes 폴더에 사용자 관련 api를 저장하기 위한 users.js 파일을 생성합니다.
파일 상단에 express로 부터 Router함수를 받아오고, User 모델을 가져와 api 코드 작성에 사용합니다.
const router = require("express").Router(); // express의 Router 함수로부터 router 선언
const User = require("../models/User"); // 작성한 User모델을 불러온다
const bcrypt = require("bcrypt");
// 사용자 등록
router.post("/register", async (req, res) => {
try {
//generate new password
const salt = await bcrypt.genSalt(10);
const hashedPassword = await bcrypt.hash(req.body.password, salt); // salt로 해시암화 과정
//create new user
const newUser = new User({ // 새로운 사용자 생성
username: req.body.username,
email: req.body.email,
password: hashedPassword, // 해시된 암호 적용
});
//save user and respond
const user = await newUser.save();
res.status(200).json(user._id);
} catch (err) {
console.log(err);
res.status(500).json(err);
}
});
// 로그인 등 필요한 api 문서 작성
4-3 ) index.js
사용자 모델 스키마 및 api 코드 작성을 완료했다면 index 파일 내부에 userRoute를 연결해 해당 API를 사용합니다.
const userRoute = require("./routes/users"); // router 연결
app.use(express.json());
app.use("/api/users", userRoute);
[ INDEX 코드 정리 ]
const express = require("express");
const app = express();
const mongoose = require("mongoose");
const dotenv = require("dotenv");
const userRoute = require("./routes/users");
dotenv.config();
app.use(express.json());
mongoose
.connect(process.env.MONGO_URL, {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
})
.then(() => console.log("MongoDB connected!"))
.catch(err => console.log(err));
app.use("/api/users", userRoute);
app.listen(8800, () => {
console.log("Backend server is running!");
});
4단계의 과정을 거쳐 작성을 마친 index 코드는 위와 같으며 깔끔한 코드 관리를 위해 api 관련 코드는 models와 routes 폴더를 생성해 따로 작성하였습니다.
index 코드에서는 express를 비롯해 초기 설치한 라이브러리를 사용하기 위해 불러오고, 포트 번호를 할당해 작동여부를 확인했으며 mongoDB을 연결해 프로젝트 제작에 적합한 환경을 구현 하였으며,
위 과정을 따라서 핀(pin - 지도에 표시되는)이나 프로젝트 제작 과정에서 필요하다 생각되는 다양한 아이디어를 실제 API 문서와 모델을 작성하는 과정을 통해 자신만의 프로젝트로 확장시켜 갈 수 있을 겁니다.
MongoDB 생성을 제외하면 3단계로 줄어드니 언어에 대해 찾아보면서 단계별로 연습해보시면 금새 작성하실 수 있을 거예요 :D !


Posted by Ang