Next js 맛보기
공식 페이지
Getting Started | Next.js
Get started with Next.js in the official documentation, and learn more about all our features!
nextjs.org
리액트로 프로젝트를 진행하면서 새롭게 프로젝트를 만들게 된다면 next js를 사용해 개발해보고 싶었습니다.
Next.js는 Zeit에서 만든 React 프레임워크로
리액트만으로 개발를 진행하면 핵심기능 외의 라이브러리(라우터, 상태 관리 등)를 추가로 설치해 조합해야 했지만,
Next에선 별도의 설치없이 프론트앤드 개발에 필요한 다양한 기능을 여러 3rd 라이브러리로 기본으로 제공합니다.
Next 프로젝트 생성

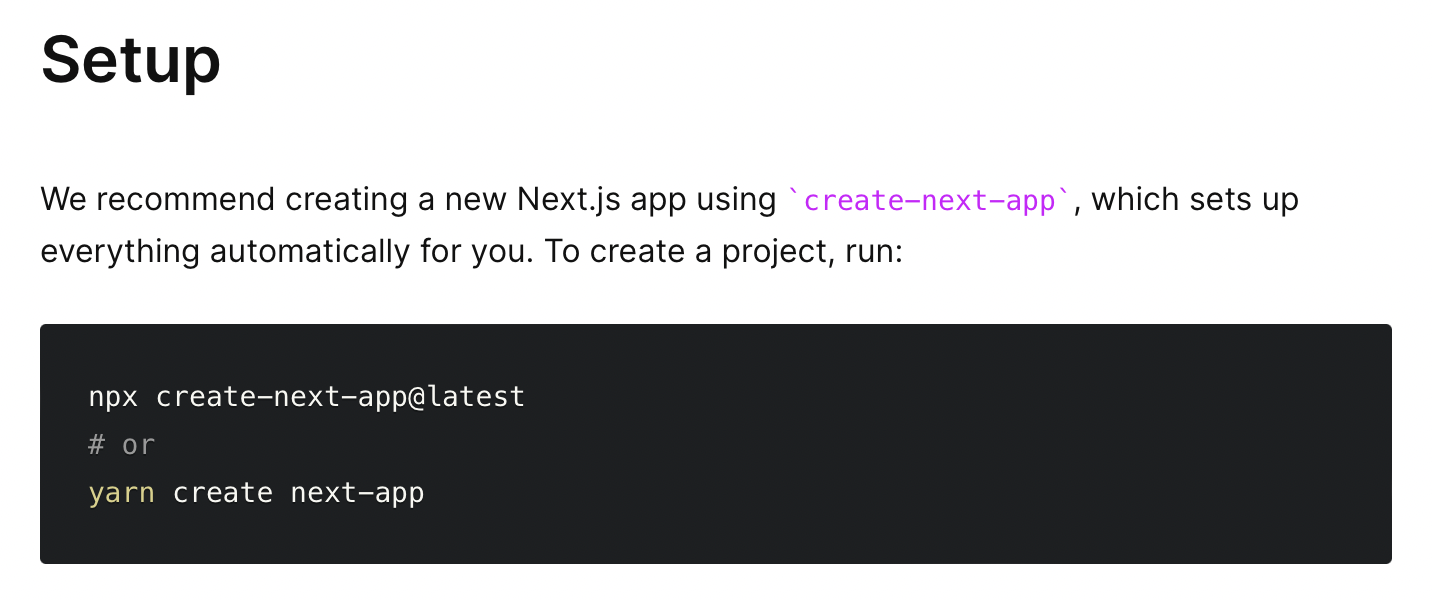
기본 설치를 위해선 npx 혹은 yarn을 통해 Next 설치를 진행합니다.
npx create-next-app myprojectname
yarn create next-app myprojectname
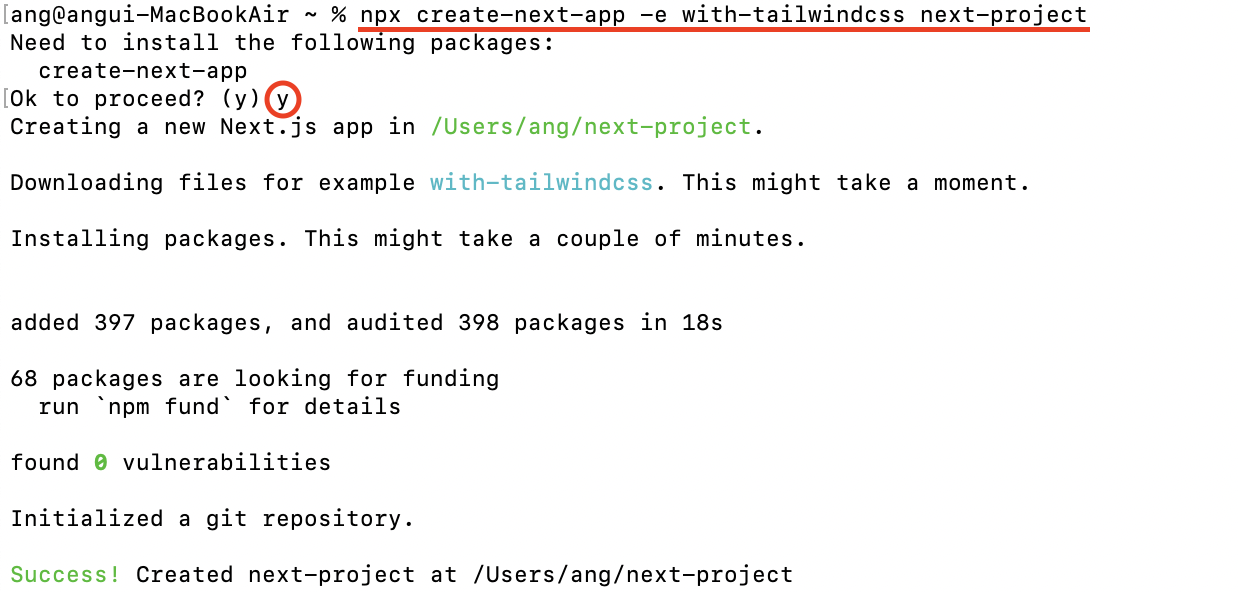
> twilwind css 와 함께 설치를 진행하는 방법

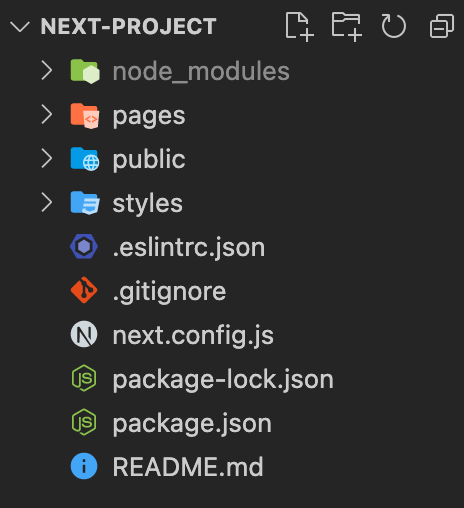
설치 후 실행한 프로젝트 파일의 초기 구성은 다음과 같습니다.

Next 프로젝트 실행
npm run devpackage-lock.json 이면 npm , yarn-lock 이면 yarn 이용합니다.
next의 장점은 라우터, 서버와 같은 내장 API와 다양한 라이브러리가 내장되어있다는 것입니다.
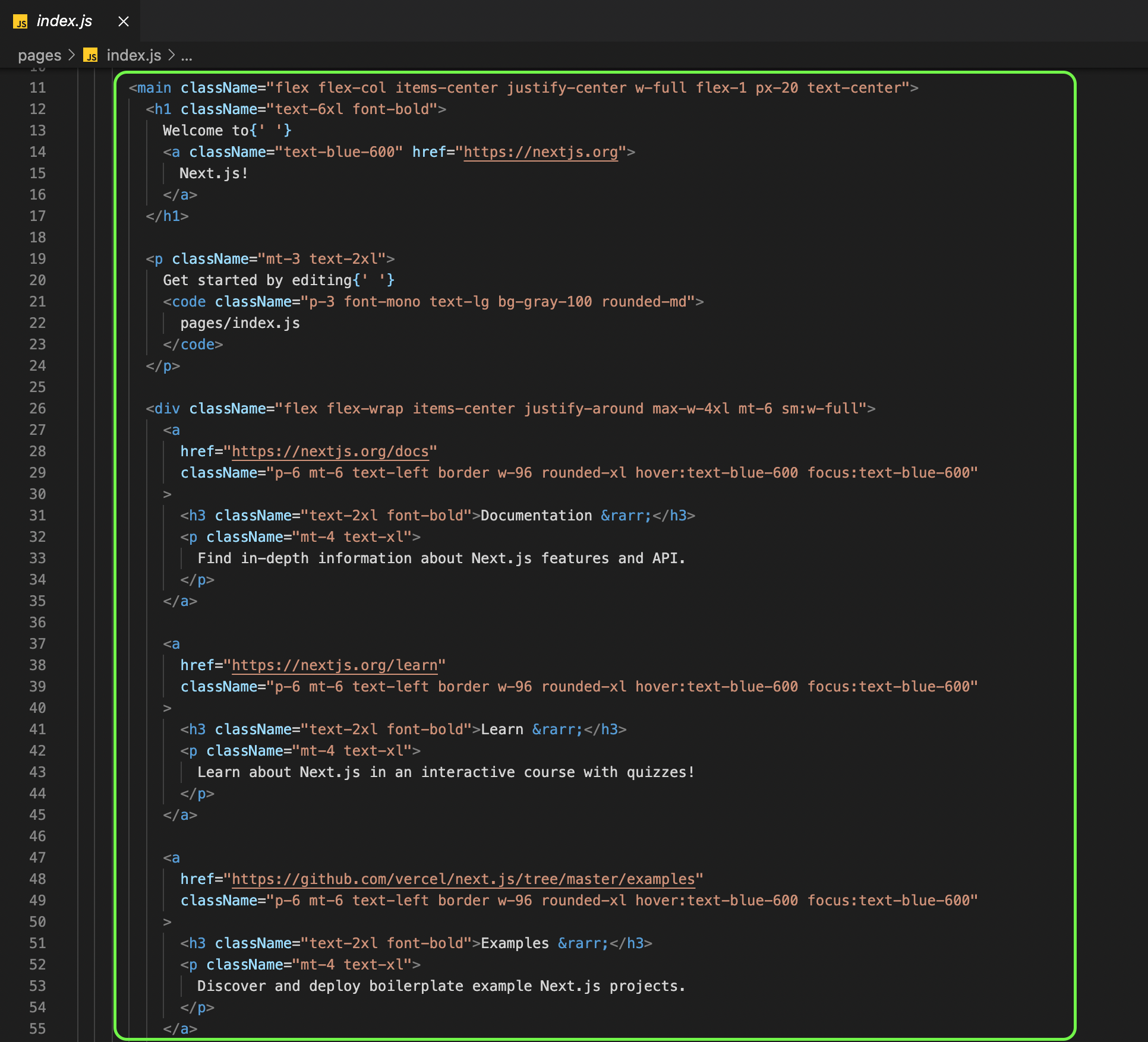
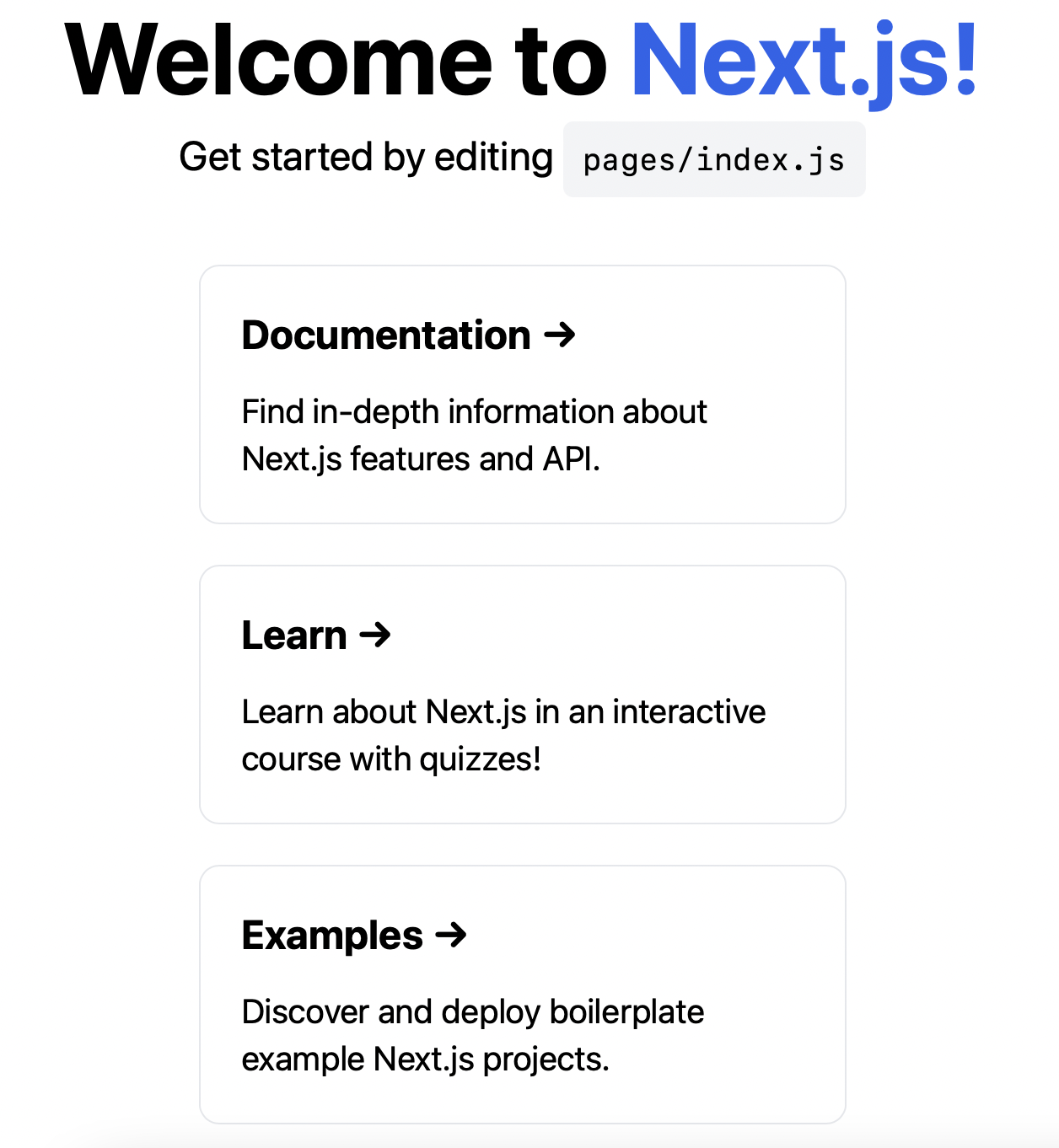
여기서 index.js는 홈페이지의 '/' 루트, 즉 시작 페이지를 의미합니다.
index.js
pages 폴더 속 index 파일은 라우터가 내장된 next의 시작 페이지로
우리는 별도의 리액트 라우터 설치 없이 프로젝트의 pages 폴더에 jsx 파일 작성을 통해 페이지를 하나씩 제작할 수 있다. pages 속 각 파일 명은 라우터의 이름이 된다.
ex) pages > index.js _ localhost:3000/
pages > user.js _ localhost:3000/user

처음 Next를 실행시키면 index.js에 작성된 화면이 실행되는 것을 확인 할 수 있습니다.

컴포넌트 폴더 생성

components 폴더를 생성해 페이지 구성에 필요한 다양한 구성 요소를 내부에 생성하면 됩니다.
index 페이지 제작을 위해 header와 footer가 필요하면 components 내부에 제작해 pages속 파일에 import 해오면 됩니다.
<Image> 태그
next에서는 이미지를 webp형식으로 이미지를 효과적으로 압축해주는데,
기존 <img/> 태그 대신 <Image> 태그를 사용해 태그에 src 주소와 이미지의 높이/너비를 설정해주면 됩니다.
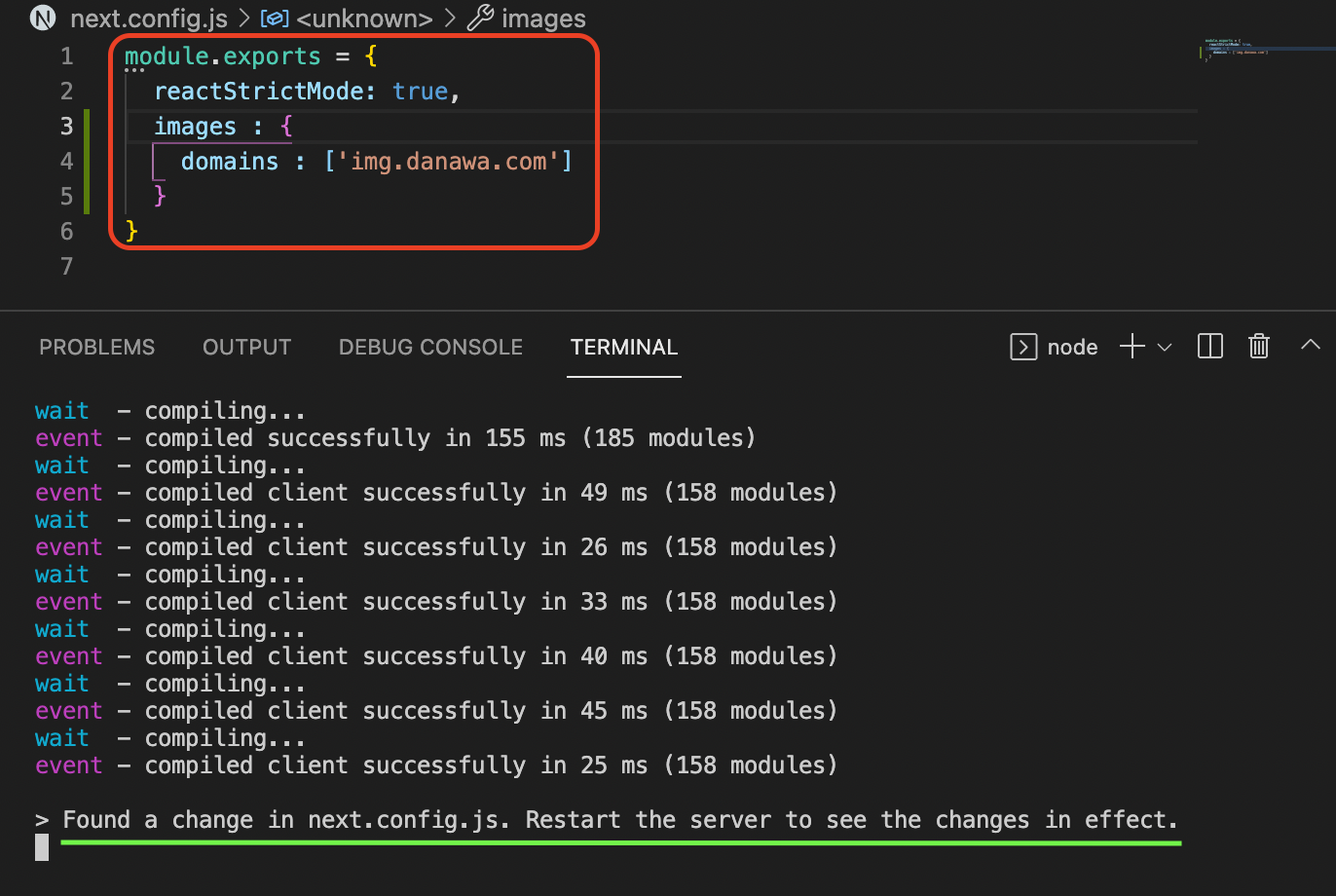
<Image> 태그에 전달되는 이미지 주소 src는 next.config.js파일의 도메인 허용 목록에 이미지 사진의 url 출처를 추가해줘야 접근할 수 있게 됩니다.

next 프레임워크의 config 파일입니다.
이곳에 이미지 옵션을 설정해주면 됩니다.
이미지 객체 내부에 우리가 허가할 도메인 목록을 작성해줍니다.
이 링크에서 온 모든 파일을 허가합니다.

config.js 파일을 추가해줬기 때문에 서버를 재시작 해줘야합니다.
crl + c or cmd + k

..ㅎㅎ 짠하고 귀여운 이미지 적용됩니다.
Image 태그에 objectFit="contain" 설정을 통해 이미지 파일의 가로 세로 비율이 깨지지 않고 유지할 수 있습니다.

Posted by Ang