2023. 4. 15. 17:57ㆍ카테고리 없음
웹에서의 텍스트 압축
텍스트 압축은 데이터 타입안에서 낭비되는 공간을 줄이고, 궁긍적으로 네트워크 대역폭 사용량을 크게 감소시킬 수 있습니다.
특히 대부분의 요소(HTML, JS, CSS, JSON 등)가 텍스트로 이루어진 웹 사이트에서는 사이트 트래픽의 대부분을 점유하는 Big3(자바스크립트, CSS, HTML)을 압축하여 전송한다면 브라우저 로딩과 네트워크 대역폭 사용량을 개선할 수 있습니다.
⚠️ 그렇지만 무조건적인 압축이 좋은 것은 아닙니다. 압축을 푸는 시간이 네트워크 요청보다 오래 걸릴 경우에는 압축을 적용하지 않는 것이 좋으며, 성능 개선을 위해 사이트의 문제점을 분석하고, 트래픽에 영향을 미치는 파일을 압축 전송했을 때 네트워크 대역폭 절약에 큰 도움이 될 수 있습니다.
웹에서 텍스트를 압축할 때 사용하는 기법과 동작 방식에 대해 정리한 내용을 공유합니다.
압축 알고리즘
압축 알고리즘은 점점 효율적으로 발전해왔으며, 브라우저와 서버에서 이미 압축 메커니즘을 구현하고 있기 때문에 파일 압축을 위해서는 리소스를 제공하는 서버측에서 압축 설정을 적용하면 됩니다.
각 압축 방식의 선택은 성능과 호환성 사이의 트레이드오프에 따라 달라지며 가장 보편적으로 사용되는 Gzip방식은 단독으로 Deflate를 사용하는 것보다 더 좋은 압축률을 제공합니다. Brotli는 가장 효율적인 압축률을 제공하지만, 오래된 브라우저(IE)와의 호환성이 제한될 수 있습니다. 따라서 웹 사이트의 요구사항과 대상 브라우저의 지원 범위를 고려하여 적절한 압축 방식을 선택해야 합니다.
| Gzip
Gzip은 유닉스 운영 체제의 오픈 소스 프로그램으로 웹에서 널리 사용되는 압축 방식입니다.
HTTP/1.1 명세에 포함되어 있기 때문에 대부분의 현대 브라우저에서 gzip 으로 압축된 콘텐츠를 사용할 수 있습니다.
한 개의 파일만 압축 가능해 주로 tar 프로그램과 함께 쓰이며, 내부적으로 deflate 알고리즘을 사용하지만
→ 블록화, 휴리스틱 필터링, 헤더와 체크섬 기능이 추가되었기 때문에 압축률을 개선과 더 놓은 성능을 제공합니다.
| Deflate
LZ77 알고리즘과 허프먼 코딩을 사용해 데이터를 압축하는 알고리즘입니다.
대부분의 웹 브라우저와 웹 서버에서 지원되지만, 다른 압축 방식에 비해 상대적으로 압축률이 낮을 수 있습니다.
LZ77 알고리즘
데이터의 중복을 감지하고 중복된 부분을 토큰으로 대체하여 압축합니다. 그리고 허프만 코딩은 토큰을 가장 짧은 비트로 표현하여 데이터를 더욱 효율적으로 압축합니다.
| Brotli
Google에서 개발된 고성능 압축 알고리즘으로 텍스트에 특화되어 대용량의 텍스트 데이터를 압축하는 데 효과적입니다.
gzip 대비 최대 15-20% 더 적은 용량으로 압축이 가능하여 네트워크 대역폭을 효과적으로 절약할 수 있습니다.
최신 브라우저에서 널리 지원되지만, 오래된 브라우저에서는 지원되지 않을 수도 있습니다.
HTTP 커넥션 압축
서버와 브라우저간 압축된 파일을 전송함으로써, 브라우저 로딩과 전송 속도, 대역폭 이용, 네트워크 비용을 개선하기 위한 기술입니다.
압축 방식 중 `종단간 압축` 은 서버에서 클라이언트에 도달할 때까지 변경되지 않은 메시지 바디를 압축 전송하며, 클라이언트가 압축을 풀어서 사용자에게 제공하는 압축 방식으로 웹 사이트의 가장 큰 성능 이득이 발생하는 곳입니다.
`종단간 압축` 은 서버에 의해 처리되고 사용되는 텍스트 최적화 압축 알고리즘에는 gzip, deflate, brotli 이 있습니다.
| 동작 과정
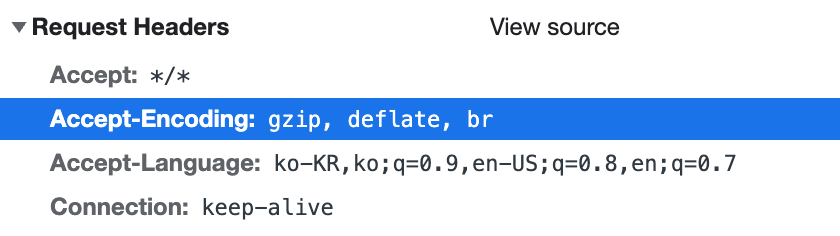
1. 브라우저는 요청 헤더에 지원 가능한 Accept-Encoding 값을 넣어서 request를 보냅니다.
- 클라이언트에서 Accept-Encoding 헤더로 압축 알고리즘을 지정할 수 있으며
- 브라우저는 브라우저가 지원하는 알고리즘을 알고리즘 우선순위대로 순서를 작성하여 헤더를 전송합니다.
- 이를 통해 gzip, deflate, br 인코딩이 가능하다고 서버에게 알립니다.

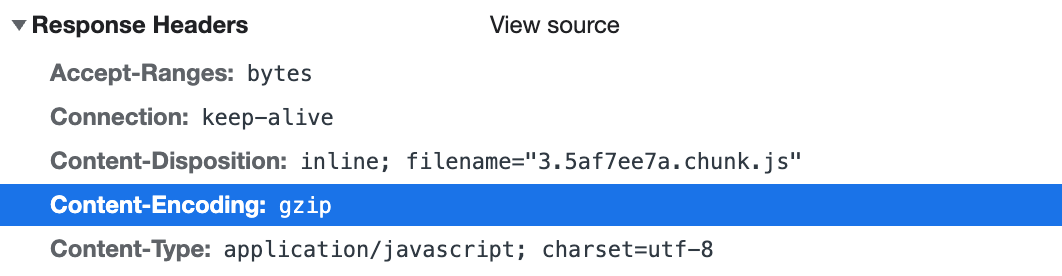
2. 서버는 요청을 받고 응답 헤더에 Content-Encoding 값을 담아서 응답을 보내주게 됩니다.
브라우저에서 Request Header에 Accept-Encoding: gzip, deflate 를 넣어 요청을 보내면, 해당 알고리즘으로 압축된 콘텐츠를 허용한다는 내용이며, 서버가 실제 압축된 콘텐츠를 가진 경우 응답에 서버가 선택한 알고리즘을 `Content-Encoding : gzip` 처럼 넣어서 Response을 보내줍니다.
단일 서버가 아닌 여러 서버를 사용하고 있다면, Nginx / Apache 같은 게이트웨이 서버(웹 서버)를 통해 텍스트 압축을 적용할 수 있습니다. 이때 오래된 브라우저는 압축 적용이 안되거나, 압축 제외 대상을 지정할 수도 있습니다.
3. 브라우저측에선 헤더에 포함된 값으로 압축 타입을 알 수 있습니다.
압축으로 번들 사이즈가 실제 줄어들었는지 확인하기 위해선 Content-Encoding: gzip 설정 확인을 통하여 알 수 있습니다.

브라우저는 gzip 압축프로그램을 내장하고 있으며, 자동 gzip 압축 해제하는 기능도 탑재되어 있기 때문에
서버에서 gzip으로 압축된 형태의 텍스트 리소스가 전달되면 브라우저는 자동으로 압축을 해제하여 페이지를 표시하게 됩니다.
Production 코드 압축으로 성능 개선 확인
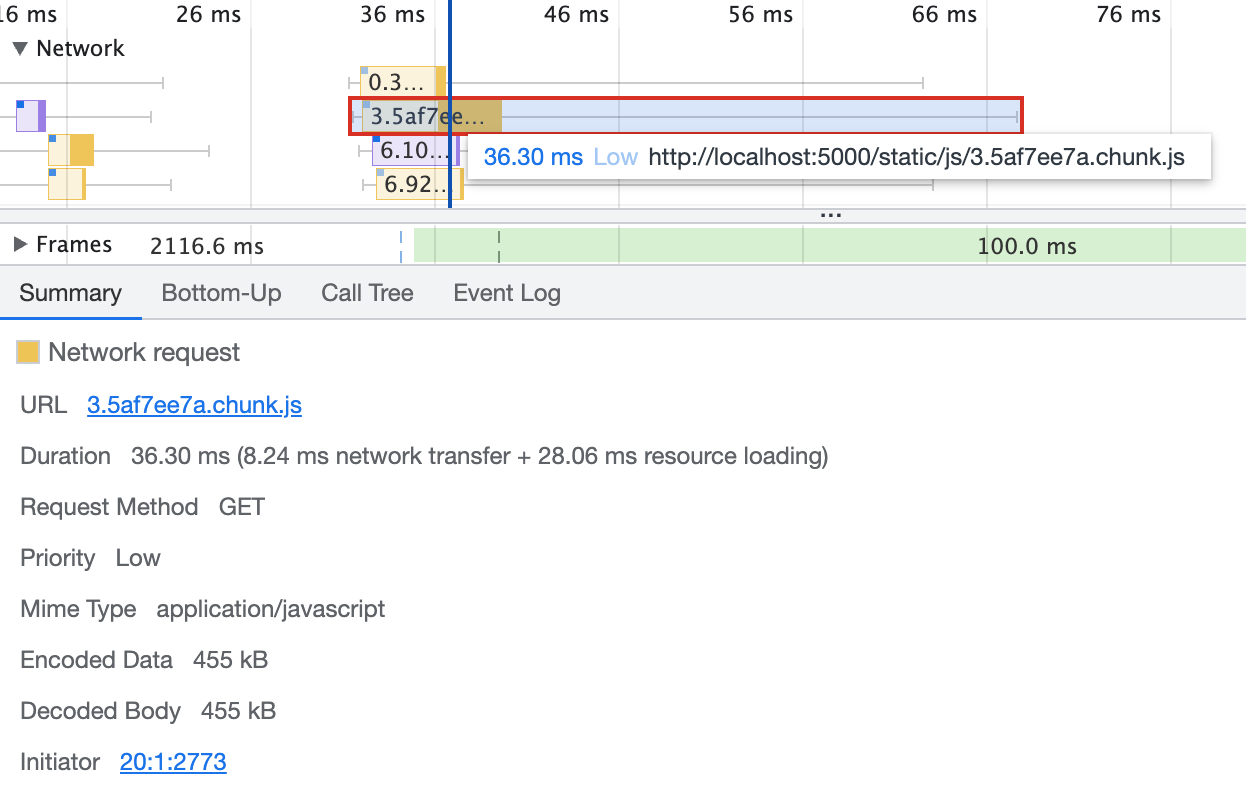
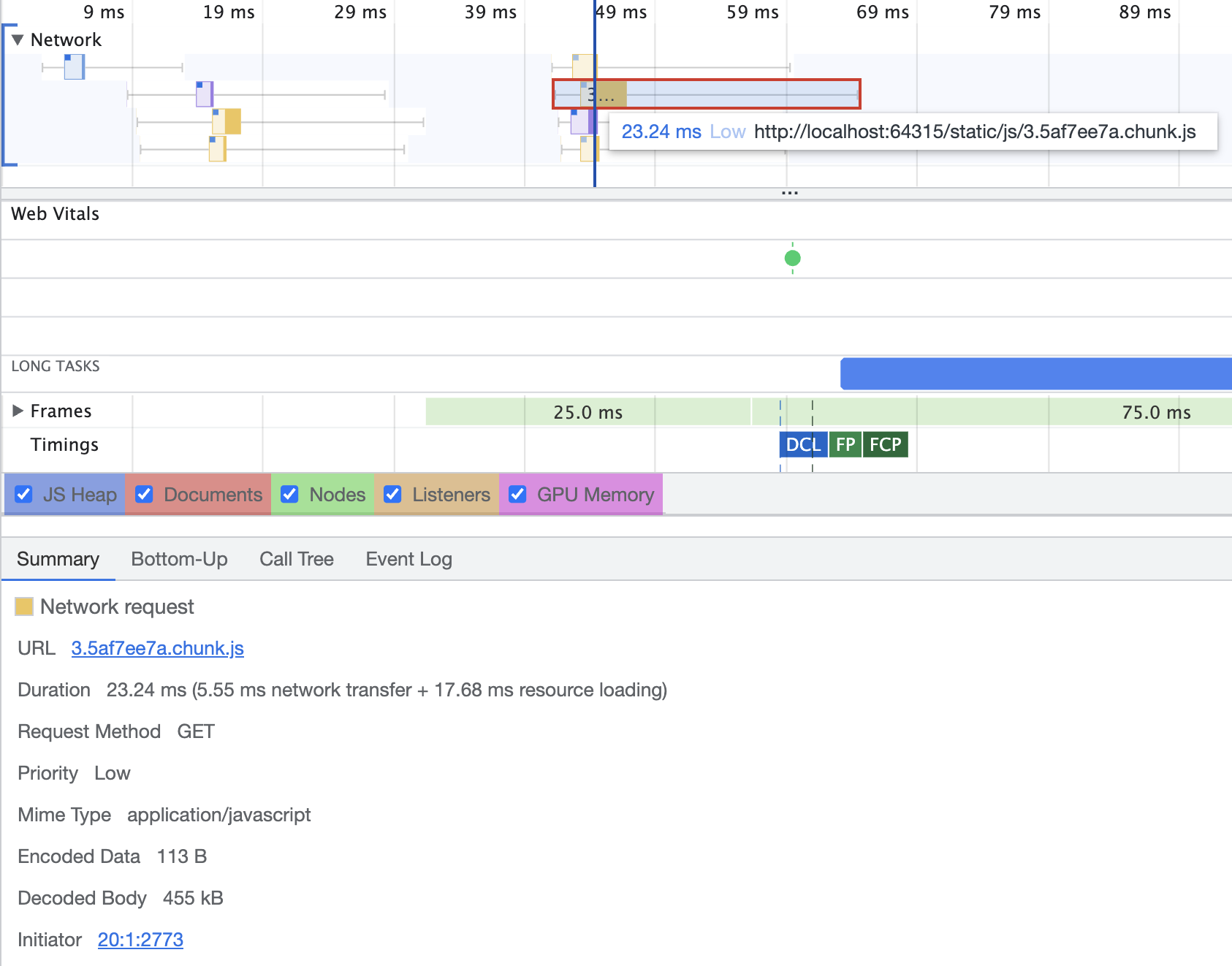
실제 압축으로 성능 개선을 비교하기 위해 Content-Encoding 헤더를 통한 압축 확인하고, 테스트용 Production 환경으로 빌드된 코드를 실행하여 기존 성능 검사와 비교해보겠습니다.

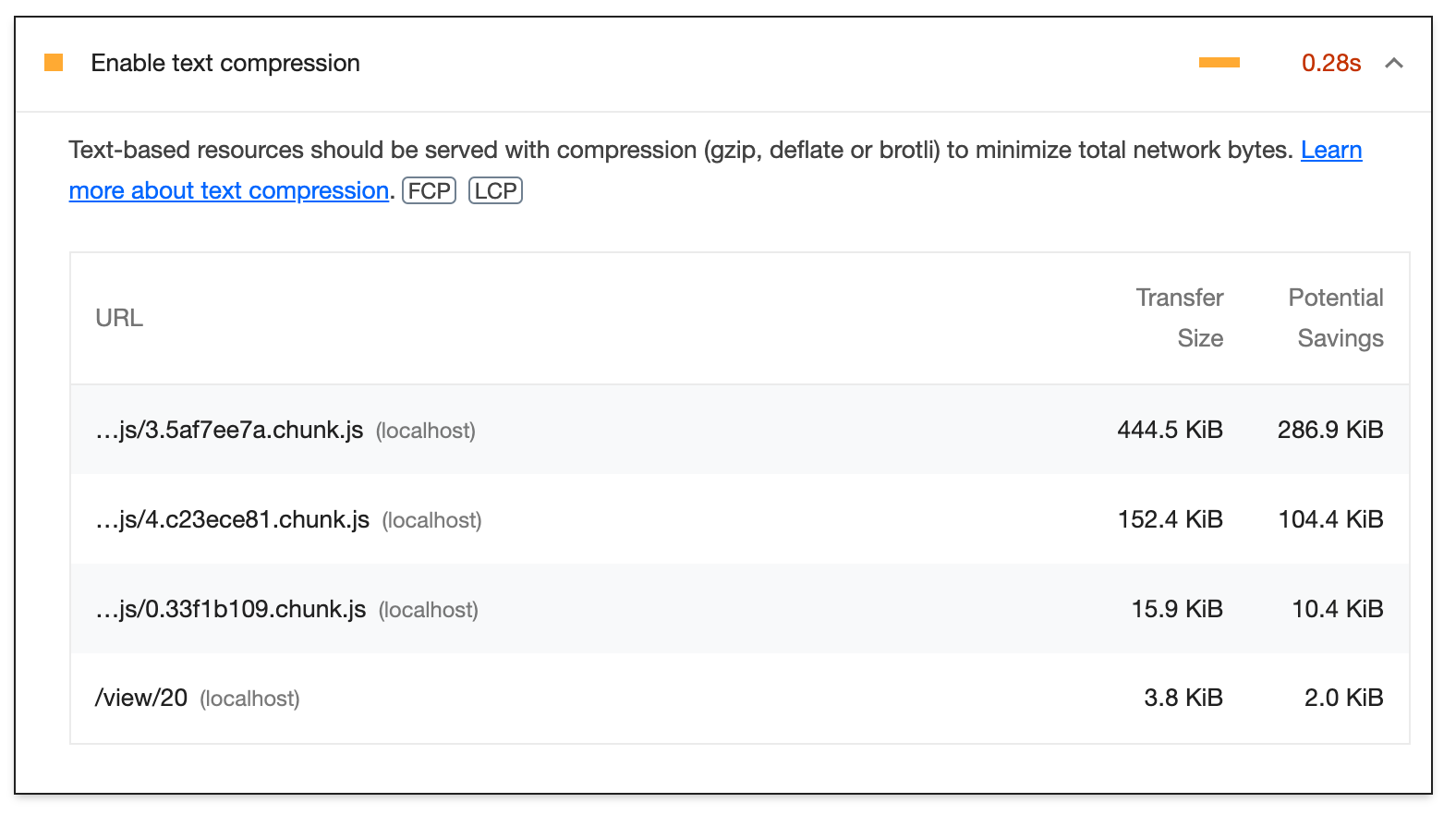
| 개선된 로드 성능 및 청크 파일 크기
455kB에서 162kB 줄어들어 압축만으로 약 75%의 번들 사이즈 감소 효과를 확인할 수 있습니다.



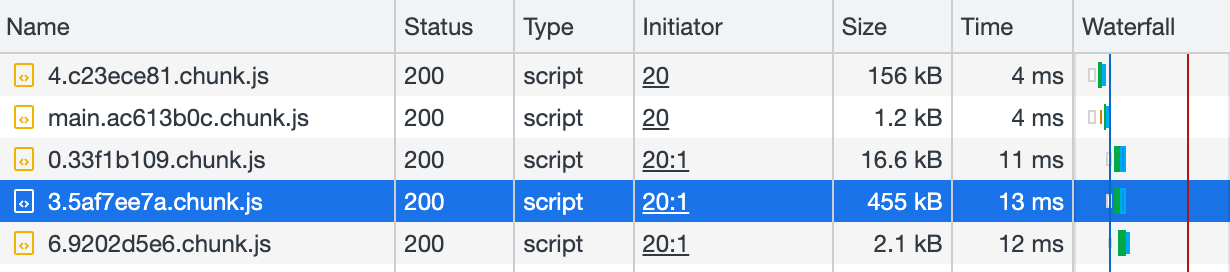
| 실제 네트워크 트래픽에도 개선된 점이 있을까요?
브라우저 캐시 등의 상황에 따라 차이가 있을 수 있지만, 압축된 파일로 전송되었을 때와 그렇지 않은 파일의 전송 속도 측면에서 성능이 개선된 것을 확인할 수 있습니다.



마무리
텍스트 압축의 중요성과 효과에 대해 알아보았습니다.
압축은 웹 사이트 성능 향상의 필수적인 기능이며, 텍스트 압축을 활성화함으로써 사이트의 퍼포먼스를 크게 향상시킬 수 있습니다.
✓ 웹 성능 최적화와 개선된 로딩 속도로 사용자 경험 개선에 기여하고
✓ 대용량 데이터를 효율적으로 처리하여 대역폭 절약을 통한 웹 사이트 성능 최적화에 도움을 주며
✓ 특히 네트워크 대역폭이 제한적인 모바일 환경에서는 서버에서 클라이언트로 데이터를 전송하는 데 필요한 시간과 자원을 절약하여
✓ 유저에게 더 안정적이고 쾌적하게 서비스를 이용할 수 있도록 도와줍니다.
앞으로도 성능적 측면을 더 개선시킬 수 있는 다양한 최적화 방식을 도입해나가고 싶네요 ㅎㅎ
| 참조
지식 작성에 큰 도움이 되었습니다!
https://developer.mozilla.org/ko/docs/Web/HTTP/Compression
HTTP에서의 압축 - HTTP | MDN
압축은 웹 사이트의 성능을 높이는 중요한 방법입니다. 어떤 문서에 대해, 70%가 넘는 사이즈 축소는 필요로 하는 대역폭 용량을 낮춰줍니다. 수년간, 알고리즘은 점점 더 효율적으로 변해왔고,
developer.mozilla.org
https://ngwoon.github.io/network/2020/09/26/HTTP-%EC%95%95%EC%B6%95/
HTTP 압축
[Network] HTTP 압축
ngwoon.github.io
웹사이트 성능 개선을 위한 gzip 압축 적용 : Apache, Tomcat, Weblogic과 Servlet Filter
유닉스 압축 프로그램 gzip gzip 은 유닉스에서 태어난 오픈소스 압축 프로그램 입니다. 알집이나 7zip 에서 사용하는 것과 동일한 Deflate 압축 알고리즘을 사용하지만 하나의 파일만 압축할 수 있기
gitabout.com
