2021. 7. 18. 16:04ㆍBackend/Node.js & Express

| 1. 애플리케이션 초기화
🐤 1-1. 빈 폴더에 code . > 빈 프로젝트 폴더 내부에 접속한다.
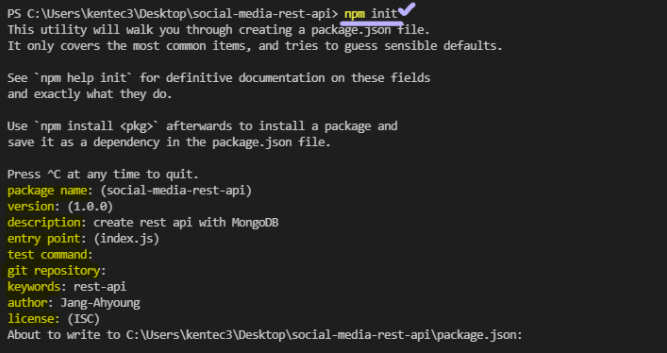
- 터미널에 npm init 입력 & 몇가지 질문 사항에 대해 답변 ( Enter 키 끝까지 눌러준다 )

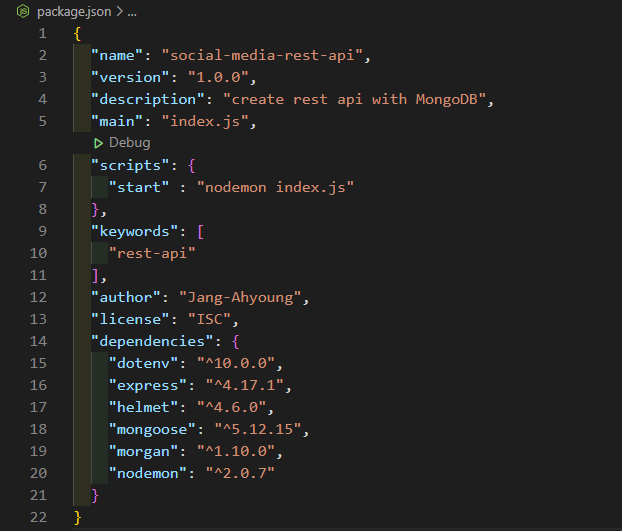
🐤 1-2. 생성된 package.json에 rest api에서 사용될 라이브러리들을 추가해준다.
yarn add express mongoose dotenv helmet morgan nodemon[ 설치 이유 ]
** express ** - node.js 프레임워크에서 애플리케이션을 빌드할 것이므로 기본적으로 실행될 'express' 서버의 설치가 필요
** mongoose ** - 몽고디비 내부에 문서를 생성할 수 있는 mongo 모델을 생성
** dotenv ** - 몽고 디비 생성하면 제공되는 비밀 url(DB 서버명과 사용자명, 암호)를 보관하기 위한 환경 파일
** morgan ** - 서버에 발생하는 요청을 우리에게 반환하는 요청 로깅 미들웨어
** nodemon ** - liveserver처럼 node 애플리케이션 내부에 변경이 발생할 때마다 서버를 새로고침해주기 위해 설치
🐤 1-3. pacakge.json의 scripts 코드를 수정해준다 (test 사용 'x' -> start - nodemon + 우리 main 파일)
"scripts": {
// "test": "echo \"Error: no test specified\" && exit 1"
"start" : "nodemon index.js"
},[ 결과 화면 ] _ 설치와 scripts 수정을 마친

| 2. index 파일 생성
- index 파일에서 우리는 express를 생성 후 애플리케이션을 만들 수 있게 된다.
const express = require("express"); const app = express(); - 해당 응용프로그램을 사용하기 위해 app.listen()데 특정포트(ex_8800)를 표시해 주면 해당 번호는 우리의 포트가 되고 콘솔을 통해 백엔드가 준비되었거나 실행 중임을 표시해줍니다.
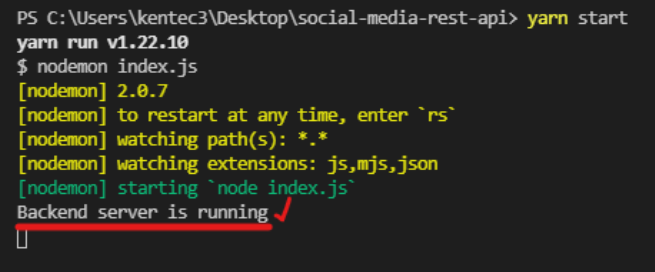
app.listen(8800, () => { console.log("Backend server is running"); }) - yarn start 명령어를 통해 현재까지 진행한 작업 출력 확인
- 코드를 수정하면 터미널 페이지도 자체적으로 새로고침 하는 모습을 확인할 수 있다.

- 이어서 moogoose, dotenv, helmet, morgan 다른 라이브러리도 추가해툽니다.
const mongoose= require("mongoose"); const dotenv = require("dotenv"); const helmet = require("helmet"); const morgan = require("morgan"); dotenv.config(); //.env 파일을 사용하려면 config를 해주고 .env 파일을 생성합니다.
| 3. MongoDB 클러스터 생성
- cloud.mongodb.com 주소로 접속해 무료로 클러스터 생성이 가능하다.

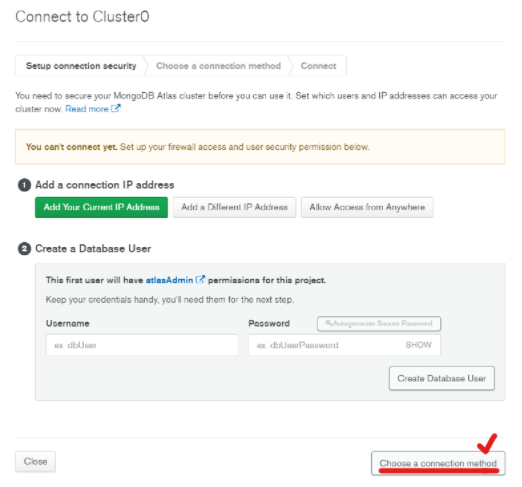
- 클러스터 생성 소요시간(1~3분) 후 생성이 완성되면 connect 버튼을 눌러준다.

- Choose a conneting method를 클릭해 연결 방식을 선택해준다.

- mongo shell, 응용프로그램, mongoDb compass 등을 사용해 연결할 수 있다 → 컴퓨터에 mongoDb compass가 설치되어 있어 3번째 연결을 선택했다.

- 이어서 생성되는 우리의 비밀 url를 복사해 compass와 .env 파일에 붙여넣어준다

- .env 문서로 이동해 비밀키를 입력해줍니다
MONGO_URL = mongodb+srv://<username>:<password>@cluster0.<clusterName>.mongodb.net/test
- mongoose 문서로 이동 https://mongoosejs.com/docs/connections.html index.js 파일에 moogoose.connsect() 코드를 붙여넣어준다
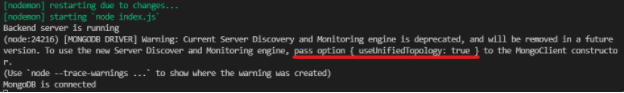
→ 실행결과 오류가 뜨면서 성공되므로 코드에 useUnifiedTopology: true 부분을 추가시켜준다.

- 최종 코드
mongoose.connect(process.env.MONGO_URL, { useNewUrlParser: true, useUnifiedTopology: true }, () => {
console.log("MongoDB is connected");
});
** 여기까지 express를 통해 애플리케이션을 만들고 mongoDB 연결까지 완성시켰습니다.
- 💙 index.js 코드
const express = require("express"); const app = express(); const mongoose = require("mongoose"); const dotenv = require("dotenv"); const helmet = require("helmet"); const morgan = require("morgan"); dotenv.config(); mongoose.connect(process.env.MONGO_URL, { useNewUrlParser: true, useUnifiedTopology: true }, () => { console.log("MongoDB is connected"); }); app.listen(8800, () => { console.log("Backend server is running"); })
🕵️♀️ 실행 결과 터미널 화면

| 4. 미들웨어 작성
- index 파일에서 - express → helmet을 써주고 → morgan 옵션 선택해 사용하는 순서
app.use(express.json()); //express.json을 사용해 post 요청 시 사용하는 body parse 입니다. app.use(helmet()); // 헬멧 써서 보안해주고 app.use(morgan("common")); // morgan에는 여러 옵션이 존재하지만 common 문서를 현재 사용해줍니다.
| 5. 실제 애플리케이션에서 api 사용해보기 (맛보기)
- get() 함수를 통해 메인화면일 경우(/) 전송할 response 메시지를 작성해 보내줍니다
app.get("/", (req, res) => { res.send("Welcome to homepage"); }) - 포트 번호로 설정한 http://localhost:8800/ 로 접속 시 전송된 메시지를 확인할 수 있다 !

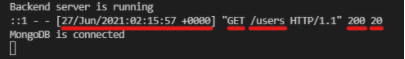
- 모건은 다음과 같이 일을 한다. → 날짜 및 요청 유형(GET), 주소와 상태, 응답기간 등 모든 것이 모건에서 제어되고 있다.

- 현재까지 index.js 코드
const express = require("express"); const app = express(); const mongoose = require("mongoose"); const dotenv = require("dotenv"); const helmet = require("helmet"); const morgan = require("morgan"); dotenv.config(); mongoose.connect(process.env.MONGO_URL, { useNewUrlParser: true, useUnifiedTopology: true }, () => { console.log("MongoDB is connected"); }); // middleware app.use(express.json()); app.use(helmet()); app.use(morgan("common")); // 애플리케이션 사용 app.get("/", (req, res) => { res.send("Welcome to homepage"); }) app.listen(8800, () => { console.log("Backend server is running"); })
| 6. 실제 API 제작
- 간단히 API를 생성해 보았다면 이제는 새로운 폴더를 만들어 뿌리를 내려줄것이다.
→ routes 폴더를 만들어 user.js 파일을 생성한다.
- user.js 폴더에 index 파일에서 사용할 수 있도록 Router를 작성하고 export 해준다.
const router = require("express").Router(); router.get("/", (req, res) => { res.send("UserRouter"); }); module.exports = router; - index.js 폴더에 미들웨어 선언 후 우리의 api 주소를 작성해주면(/api/users) 이주소로 갈때마다 해당 라우터(userRoute)를 실행하게 될 것이다.
const userRoute = require("./routes/user"); app.use("/api/users", userRoute);
- /api/users 로 이동하면 전달한 메시지가 출력되는 것을 확인할 수 있다.


Posted by Ang
